Kali ini saya akan membuat sebuat tutorial, cara menambahkan opengraph pada theme idtheme. Pada rilis theme terbaru opengraph bawaan theme sudah dihapus, alasan penghapusan adalah karena semua plugin seo baik dari Yoast, WP SEOPress atau all in one seo pack sudah terdapat opengraph.
Dan kebanyakan yang saya liat ternyata banyak pengguna tidak menonaktifkan opengraph dari theme dan terjadi duplicate opengraph, jadi load web terasa lebih berat. Tapi disini saya akan sedikit saya membahas cara setting opengraph dari plugin Yoast dan all in one seo pack.
Opengraph Plugin Yoast :

Disini anda bisa mendapatkan plugin yoast:
Saya yakin anda semua sudah tidak asing plugin seo ini, yoast dan aio adalah plugin seo terpopuler wordpress dengan fitur yang sangat lengkap, termasuk adanya opengraph.
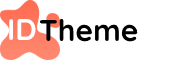
Silahkan anda masuk ke dashboard wordpress lalu masuk ke tab SEO setelah itu anda masuk ke sub menu Social. Nah disana anda dapat mengatur opengraph Facebook, Twitter dan Pinterest. Disini saya akan memberikan sedikit tutorial dari keterangan gambar diatas.
1. Nomor 1 adalah untuk mengaktifkan dan menonaktifkan opengraph yoast, pastikan anda mengaktifkan fitur ini, dengan Enabled fitur ini.
2. Facebook App Id. Di Yoast terbaru fitur ini dibuang sama yoast, alasan nya bisa dilihat di https://yoast.com/help/fb-app-id-warnings
3. Isi Image URL, Title dan Description untuk opengraph pada halaman depan website anda.
4. Default Settings, anda bisa memasukkan URL gambar default, jika postingan anda tidak terdapat gambar maka gambar default ini yang akan ditampilkan.
Untuk Tab Twitter dan Pinterest silahkan anda pelajari sendiri, satu lagi mengenai opengraph dari yoast, anda dapat juga mengaturnya di tiap postingan gambar apa yang ingin ditampilkan, judul dan keterangan pada opengraph.
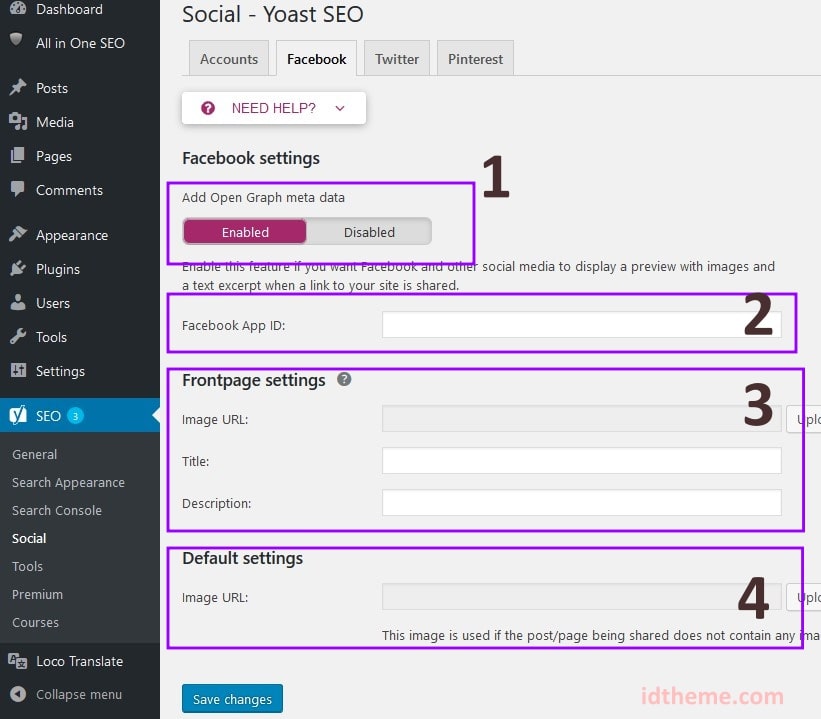
Jika anda tidak mengisi maka default Judul, excerpt dan featured image yang akan ditampilkan pada share facebook atau whatsapp. Berikut adalah contoh gambar settingan opengraph pada halaman posting:

Tutorial lainnya bisa anda lihat langsung di: https://kb.yoast.com/kb/getting-open-graph-for-your-articles/
Opengraph Plugin All In One SEO Pack :
Disini anda bisa mendapatkan plugin All in one seo:
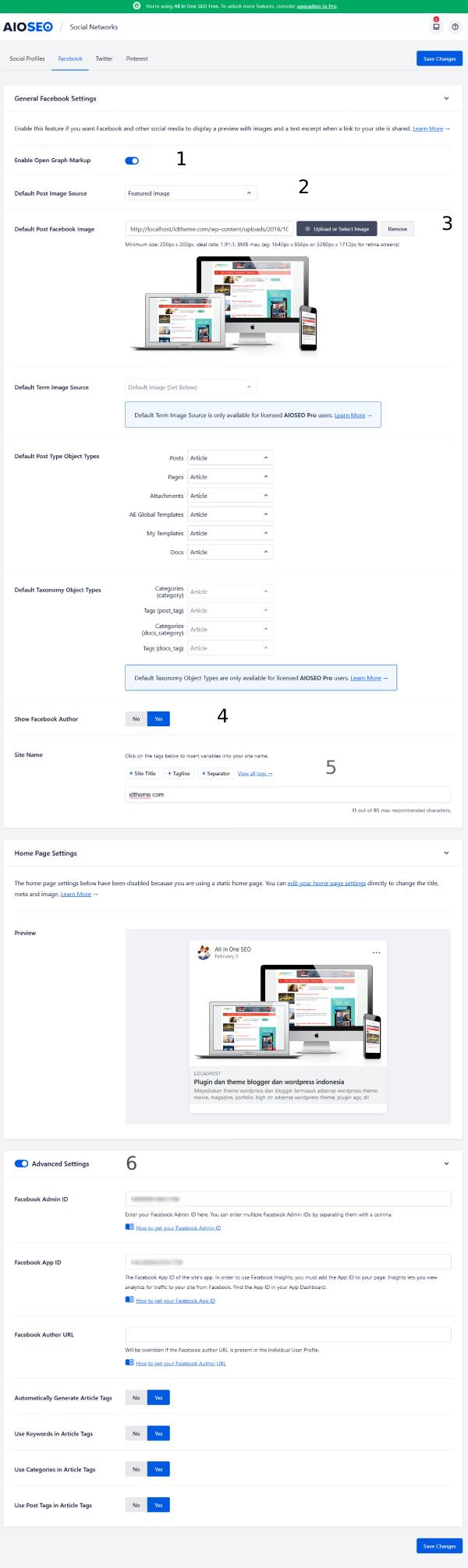
Untuk pengguna plugin All In One SEO, silahkan anda masuk ke All In One Seo Lalu Masuk ke Tab Social Networks, lihat gambar dibawah:

Nah pada menu tersebut silahkan anda masuk ke tab Facebook, lalu anda aktifkan dan atur opengraph nya, silahkan lihat penampakan nya dibawah:

Nah jangan lupa anda centang Enable Opengraph Markup (Lihat Nomor 1). Default post image source nya anda ganti ke featured image (Lihat Nomor 2), seperti gambar diatas, default post facebook image anda upload (Lihat Nomor 3). Nomor 4 dan 5 silahkan anda isi, bebas.
Nah untuk Advance Settings (Lihat nomor 6) ini opsional, jika anda ingin mengisi Facebook Admin ID dan Facebook App ID, maka silahkan anda aktifkan opsi ini, settingan saya bisa anda lihat diatas.
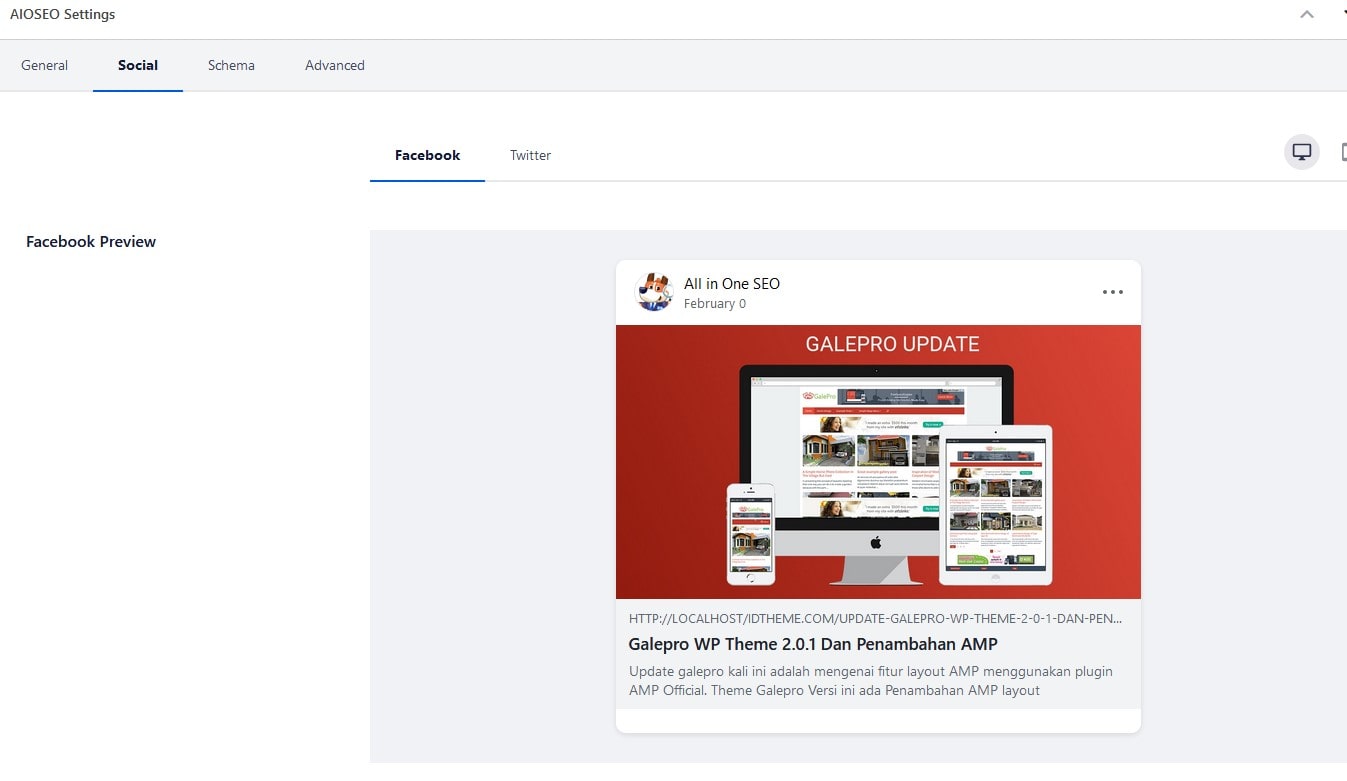
Diatas adalah general settings untuk plugin seo, anda juga atur tiap teks dan gambar yang ingin anda masukkan pada tiap postingan, berikut adalah penampakan dari pengaturan plugin AIO seo pada tiap postingannya:

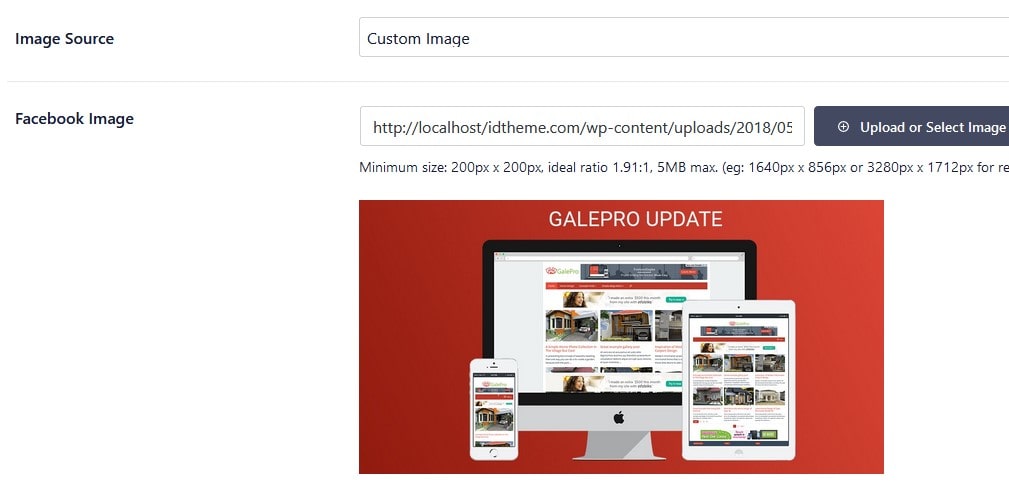
Nah pada tab diatas anda masuk ke tab Social, anda isi kan Facebook Title, Facebook Description, Image Source, dan lain sebagainya, jika anda ingin mengubah gambar opengraph pada postingan tersebut, anda tinggal pilih Image Source nya, Custom image, lalu anda upload image gambar disana. Lihat penampakannya dibawah:

Nah selesai. Untuk pengaturan lain silahkan anda pelajari di: https://aioseo.com/docs/beginners-guide-to-social-networks-settings-for-facebook/.
Opengraph Plugin Rank Math:
Disini anda bisa mendapatkan plugin rank math:
Pada plugin ini opengraph aktif secara default, disini anda hanya perlu mengatur gambar default dan social meta nya saja, hanya saja pada pengaturan og rank math tidak dijadikan 1 tab opsi.
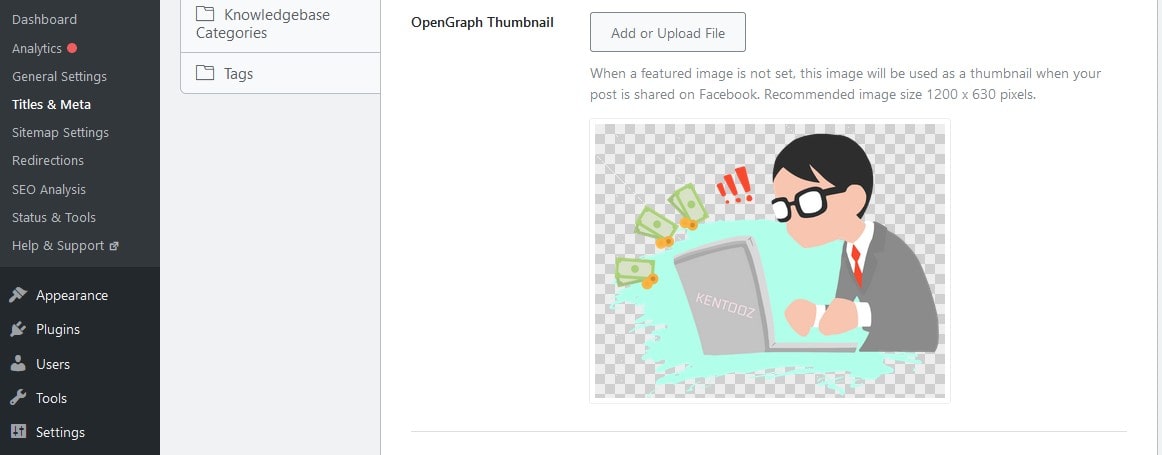
Untuk mengatur gambar default anda dapat masuk ke Rank Math -> Titles & Meta, lalu anda masuk ke tab Global Settings. Nah anda dapat mengatur default thumbnail nya disana.

Lalu anda bisa mengatur meta social pada Rank Math -> Titles & Meta, lalu anda masuk ke tab Social Meta. Anda isikan data-data sosial anda disana.
Secara default gambar opengraph pada plugin ini menggunakan Featured image jadi pastikan anda menggunakan featured image pada tiap postingan anda, anda juga dapat mengatur opengraph tiap postingan untuk plugin ini, cara nya sama seperti plugin lainnya, anda lihat settingan seo pada bawah postingan anda(Jika anda menggunakan classic editor).
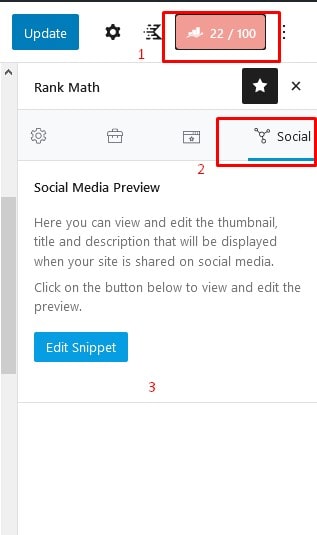
Atau jika anda menggunakan gutenberg silahkan anda lihat disamping kanan editor anda disana anda akan melihat nilai SEO anda (lihat nomor 1), silahkan anda klik, lalu anda Klik gambar icon share, atau kalau disaya icon sebelah kanan(lihat nomor 2), setelah itu anda klik edit snippet (lihat nomor 3) lalu akan muncul popup. Penampakannya bisa anda lihat dibawah:

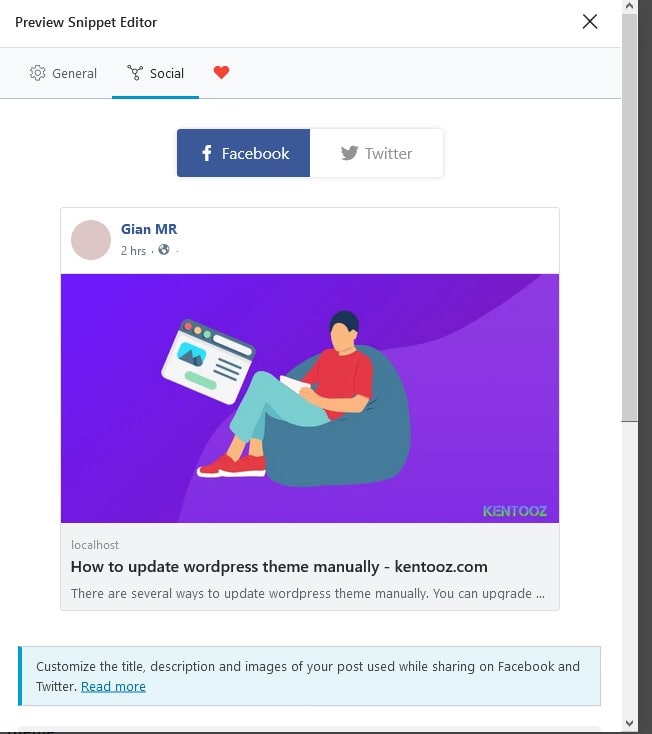
Nah setelah muncul popup anda tinggal setting2 saja, mulai dari gambar, title dan description nya pada pengaturan social nya, contoh popup bisa anda lihat gambar dibawah:

Perlu diperhatikan tutorial ini saya update tanggal 14 februari 2021, kemungkinan perubahan layout pada settingan tiap plugin kemungkinan berbeda, tergantung masing2 author plugin apakah ketika update merubah layout pengaturan opengraph nya atau tidak, jika tidak sama, silahkan anda explore sendiri, caranya sama saja seperti diatas, plugin seo apapun kemungkinan akan sama.
Lalu bagaimana jika plugin seo yang anda gunakan tidak memiliki fitur opengraph? Sebagian besar plugin SEO memiliki fitur opengraph, jika plugin seo yang anda gunakan tidak memiliki fitur itu, jangan kuatir banyak sekali plugin opengraph, salah satu nya plugin ini: https://id.wordpress.org/plugins/wonderm00ns-simple-facebook-open-graph-tags/.
Setelah install opengraph, seharusnya share anda tidak bermasalah lagi, jika gambar yang tampil tidak sesuai kemungkinan bisa dari cache facebook atau whatsapp, anda bisa melakukan debug opengraph di: https://developers.facebook.com/tools/debug/
Ada kemungkinan juga server anda memblock opengraph dari facebook, untuk mengatasi, silahkan coba anda nonaktifkan mod_security, jika masih terkendala, silahkan anda coba tanyakan ke hosting provider anda agar tidak memblock opengraph dari facebook.
Catatan mengenai share whatsapp:
- Jika share whatsapp tidak menampilkan preview coba gunakan plugin ini:
- https://wordpress.org/plugins/og/
- Jika Hasilnya masih sama, coba nonaktifkan autoptimize beberapa user terkendala karena install autoptimize
- Coba juga set featured image menggunakan gambar dibawah 300 kb
- Jika masih sama coba nonaktifkan mod security di server
- Masih sama coba tanyakan ke pihak hosting atau bisa coba cari tutorial lainnya. 🙁
Catatan:
Mohon pengertiannya, theme tidak menggunakan opengraph, dan semua opengraph harus menggunakan plugin, jika ada masalah mengenai gambar tidak tampil dan lain sebagainya, seharusnya itu bagian dari opengraph, karena tidak ada 1 pluginpun yang 100% menjamin gambar bakal tampil di whatsapp atau di facebook, karena kadang terjadi masalah antara server social media dan server masing-masing website, dan seharusnya menjadi bagian support dari plugin tersebut, diatas adalah salah satu solusi yang mungkin bisa mengurangi sedikit masalah tersebut.
Semoga bermanfaat.