Cara atur menu di theme wpmedia cukup mudah, tinggal masuk ke appearance -> menus, dan tinggal anda atur saja menunya. Lengkapnya wajib lihat tutorial video diatas.
Pada theme wpmedia terdapat 4 tempat menu seperti pada tutorial diatas, Primary (Support 3 level menu) untuk primary menu otomatis di mobile akan menjadi scroll menu, Secondary (Support 1 level menu), Side menu (Support 2 level menu), dan Footer menu (Support 1 level menu). Silahkan anda lihat baik2 tutorial diatas jangan di skip agar paham.
Note: Disini sudah support simple mega menu, menu new, menu dengan dot dan warna menu(Support 8 warna saja). Cara pengaturannya:
1. Silahkan anda aktifkan terlebih dahulu CSS Classes dan Description nya, klik Screen Options pada kanan atas. Maka akan muncul setingan nya, lihat gambar dibawah:

2. Lalu anda centang pilihan CSS Classes dan Description nya. Setelah itu Edit Parent Menu nya, atau menu utama (silahkan anda lihat video diatas).

3. Jika anda ingin membuat simple mega menu, pada CSS Classes parent menu nya, silahkan anda masukkan kode:
- col-2 untuk 2 kolom submenu
- col-3 untuk 3 kolom submenu
- col-4 untuk 4 kolom submenu
4. Diatas simple megamenu, untuk kode class warna, new dan dot, silahkan anda masukkan kode, pada masing-masing menu yang ingin diberi tanda:
- menu-dot untuk memberi titik diatas menu bisa anda combine dengan warna yang tersedia Lihat warna class nya dibawah…
- menu-new untuk memberi tulisan new atau tulisan lain pada menu, untuk description wajib anda isi misalnya, hot, new, populer, dan lain sebagainya, nanti tulisan ini akan tampil diatas tulisan menu nya.
- menu-orange-light memberi warna orange muda pada teks menu
- menu-green-light memberi warna hijau muda pada teks menu
- menu-blue-light memberi warna biru muda pada teks menu
- menu-red-light memberi warna merah muda pada teks menu
- menu-orange memberi warna orange pada teks menu
- menu-green memberi warna hijau pada teks menu
- menu-blue memberi warna biru pada teks menu
- menu-red memberi warna merah pada teks menu
- full-image jika anda ingin menggunakan menu gambar saja tanpa title anda bisa memasukkan class ini.
Berikut ada class untuk warna yang bisa anda combine dengan menu-dot dan menu-new
- orange memberi warna orange pada menu, warna ini bisa harus di combine dengan menu-dot dan menu-new
- green memberi warna hijau pada menu, warna ini bisa harus di combine dengan menu-dot dan menu-new
- blue memberi warna biru pada menu, warna ini bisa harus di combine dengan menu-dot dan menu-new
- red memberi warna merah pada menu, warna ini bisa harus di combine dengan menu-dot dan menu-new
5. Anda bisa memasukkan lebih dari 1 kode css, misalnya anda ingin memasukkan dot dengan warna merah maka silahkan anda memasukkan kode: menu-dot red. atau memasukkan menu-new dengan blue misalnya… Dan lain sebagainya
6. Selain itu anda juga bisa memasukkan class desktop-only, agar salah satu menu tampil cuma di desktop misalnya, primary menu yang memiliki sub-menu ingin anda hidden di mobile anda masukkan class desktop-only, karena primary menu akan otomatis jadi scroll menu di mobile, maka disarankan untuk menghidden menu yang ada sub menu nya pada primary menu, contoh gambar dibawah:

Selesai. Cukup mudah caranya bukan!
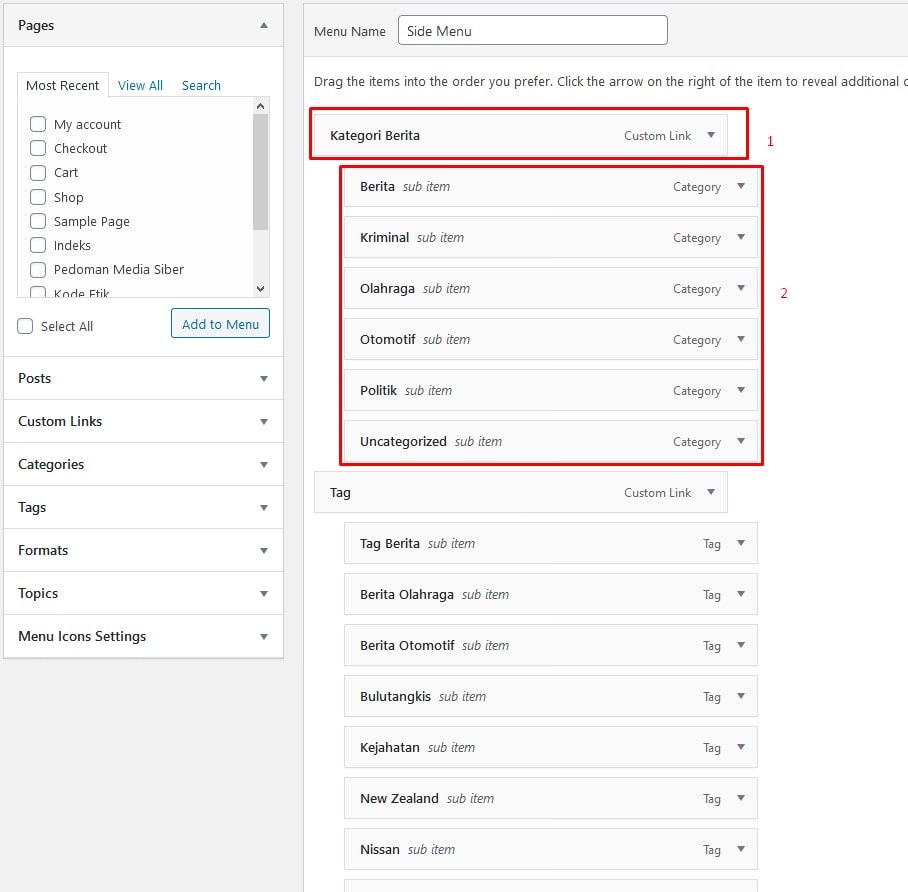
Nah yang berbeda lagi pada theme ini yaitu side menu, settingan wajib yang anda isi silahkan lihat contoh settingan menu dibawah:

No.1 keterangan menu, No 2. adalah menu utamanya, Nah untuk side menu, untuk kolom nya hanya support sampai 2 kolom saja, maka anda dapat memasukkan col-2 pada parent menu nya, jika anda ingin membuat submenu nya menjadi 2 kolom. Lihat contoh gambar dibawah:

Maka menu side di mobile akan tampil seperti ini:

Default nya adalah 1 kolom, anda bisa juga memasukkan menu-new, menu-dot, dan lain sebagainya.
Note: Anda wajib melihat tutorial video diatas jika anda ingin paham mengatur menu pada theme ini, untuk icon bisa anda lihat divideo diatas juga, atau tutorial lama berikut:
https://www.idtheme.com/docs/solusi-memberi-icon-pada-menu-di-theme-idtheme/
Semoga bermanfaat.