Caranya sangat mudah tinggal masuk ke appearance -> menus, dan tinggal anda atur saja menunya. Lengkapnya langsung lihat saja tutorial video diatas.
Note: Disini sudah support simple mega menu atau menu kolom. Cara pengaturannya:
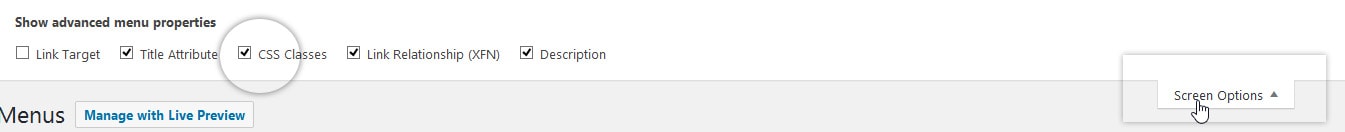
1. Silahkan anda aktifkan terlebih dahulu CSS Classes nya, klik Screen Options pada kanan atas. Maka akan muncul setingan nya, lihat gambar dibawah:

2. Lalu anda centang pilihan CSS Classes nya. Setelah itu Edit Parent Menu nya, atau menu utama (silahkan anda lihat video diatas).

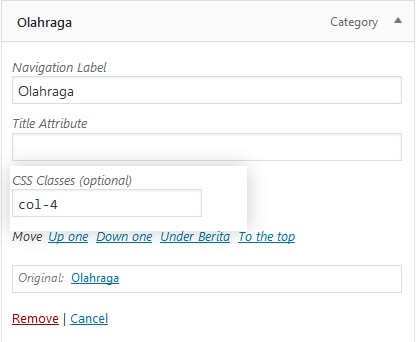
3. Pada CSS Classes, silahkan anda masukkan kode:
- col-2 untuk 2 kolom submenu
- col-3 untuk 3 kolom submenu
- col-4 untuk 4 kolom submenu
4. Selesai.
Note: Untuk theme newkarma support sampai 4 lokasi menu, silahkan lihat tutorial video diatas. Untuk menambahkan border pada menu anda dapat menambahkan kode menu-border pada CSS Class, lihat video tutorial diatas.
Untuk menggunakan icon dimenu bisa dibuka tutorial berikut:
https://www.idtheme.com/docs/solusi-memberi-icon-pada-menu-di-theme-idtheme/
Semoga bermanfaat.